-
Bug
-
Resolution: Unresolved
-
 Not Evaluated
Not Evaluated
-
None
-
Qt for MCUs 2.4
-
None
doc link : https://doc.qt.io/QtForMCUs-2.4/qml-qtquick-pathsvg.html
The document above has a code snippet below:
Path {
startX: 50; startY: 50
PathSvg { path: "L 150 50 L 100 150 z" }
}
But since this code uses Path, which is invisible, if the reader copies and pastes this code to their Qt Creator and runs the app, it won't draw a line in the Window.
I suggest replacing the current code snippet with this one, with a note saying the reader should link the Qul::Shapes module to their project to import QtQuick.Shapes.
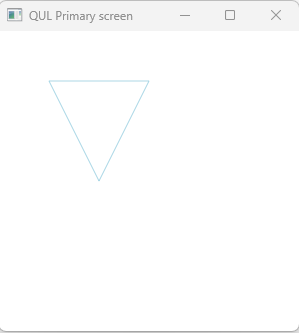
import QtQuick 2.0 import QtQuick.Shapes Rectangle { width: 300 height: 300 Shape { ShapePath { strokeColor: "lightblue" startX: 50; startY: 50 PathSvg { path: "L 150 50 L 100 150 z" } } } }
This code outputs this result: