-
Bug
-
Resolution: Unresolved
-
 Not Evaluated
Not Evaluated
-
None
-
Qt for MCUs 2.4
-
None
doc link : https://doc.qt.io/QtForMCUs-2.4/qml-qtquick-pathline.html
This documentation has a code snippet below:
Path {
startX: 0; startY: 100
PathLine { x: 200; y: 100 }
}
But since it uses Path, which is invisible, if the reader copies and pastes it to their Qt Creator and runs the app, it won't show anything.
To avoid this confusion and possible frustration, I'd like to suggest replacing the current snippet with this one, with a note that the readers must link Qul::Shapes to their project to import QtQuick.Shapes.
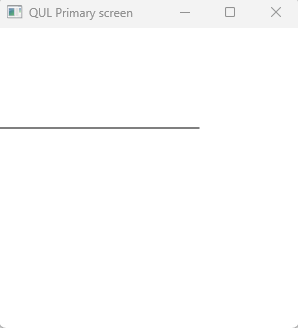
import QtQuick 2.0 import QtQuick.Shapes Rectangle { width: 300 height: 300 Shape { ShapePath { strokeColor: "black" startX: 0; startY: 100 PathLine { x: 200; y: 100 } } } }
The code above outputs this: