-
Bug
-
Resolution: Unresolved
-
 Not Evaluated
Not Evaluated
-
None
-
Qt Creator 5.0.2, Qt Creator 7.0.0
-
None
-
Previous Qt Community Version: 5.02
The current one that I am talking about is : 7.0.0
Kit Version :
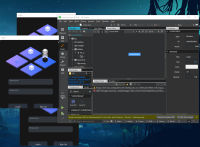
I am learning Qt for which I was developing a project in Qt Creator Community version 5.0.2. Later on, I installed Qt Community 7.0.0 for updated tools but now its designer not showing the main Window component instead it pops the output several times when I click onto the form editor and doesn't show anything on the form editor.
import QtQuick 2.15 import QtQuick.Window 2.3 import QtQuick.Controls 2.15 import QtQml 2.15 import QtQuick.Layouts 1.15 import "controls" Window { id: mainWindow width: 413 height: 500 visible: true title: qsTr("Login") color: "#00000000" flags: Qt.SplashScreen | Qt.FramelessWindowHint property string opac property string dur QtObject{ id: verified function verify(lbltxt){ if(lbltxt == "1.0"){ var component = Qt.createComponent("dashboard.qml") var win = component.createObject() win.show() visible = false } } } QtObject{ } Rectangle { id: bg visible: true color: "#161616" radius: 10 border.color: "#00000000" border.width: 10 anchors.fill: parent anchors.rightMargin: 0 anchors.bottomMargin: 0 anchors.leftMargin: 0 anchors.topMargin: 0 CustomTxt { id: textPsw x: 57 y: 329 font.italic: true font.bold: false font.family: "Century Gothic" placeholderText: "Password" echoMode: "Password" } Connections{ target: user function onGetUser(opc, dur){ opcanime.opacity = 1.0 timer.setTimeout(function(){opcanime.opacity=0.0}, 3000) } function onGetOpac(opc, dur){ verifylbl.text = "1.0" opac = opc } } Label { id: verifylbl x: 8 y: 263 width: 26 height: 13 visible: false color: "#ebeef2" text: qsTr("Login") } Rectangle { id: titlebar x: 0 y: 0 width: 413 height: 30 color: "#161616" radius: 10 border.width: 0 MouseArea { anchors.fill: parent property point lastMousePos: Qt.point(0, 0) onPressed: { lastMousePos = Qt.point(mouseX, mouseY); } onMouseXChanged: mainWindow.x += (mouseX - lastMousePos.x) onMouseYChanged: mainWindow.y += (mouseY - lastMousePos.y) Image { id: image x: 13 y: 5 width: 392 height: 281 source: "../images/ml.png" fillMode: Image.PreserveAspectFit } } } Rectangle{ id:opcanime x: 57 y: 375 color:"#00000000" implicitHeight: 20 implicitWidth: 170 opacity: 0 Label { id: wrong color: "#f50b0b" opacity: 1.0 text: qsTr("Wrong Username or Password") anchors.fill: parent smooth: true font.family: "Century Gothic" } } Timer { id: timer function setTimeout(cb, delayTime) { timer.interval = delayTime; timer.repeat = false; timer.triggered.connect(cb); timer.triggered.connect(function release () { timer.triggered.disconnect(cb); // This is important timer.triggered.disconnect(release); // This is important as well }); timer.start(); } } CustomBtn { id: loginbtn x: 57 y: 431 width: 129 height: 40 text: "Login" colorPressed: "#c12c313e" colorMouseOver: "#782c313e" colorDefault: "#2c313e" font.pointSize: 8 font.bold: false onPressed: { user.login_user(textUsr.text, textPsw.text) } onClicked: { verified.verify(verifylbl.text) } } CustomBtn { id: quitbtn x: 385 y: 8 width: 20 height: 15 text: "X" colorDefault: "#0046547e" onClicked: close() } CustomBtn { id: signup x: 228 y: 431 width: 129 height: 40 text: "Sign Up" colorPressed: "#c12c313e" colorMouseOver: "#782c313e" colorDefault: "#2c313e" font.bold: false onClicked: { var component = Qt.createComponent("signup_proj.qml"); console.log("Component Status:", component.status, component.errorString()); var window = component.createObject(); window.show(); } } CustomTxt { id: textUsr x: 57 y: 263 font.italic: true } } }
Above is the code for the main .qml file
Down below is the the thing i am talking about