-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
5.15.2
-
None
-
Windows 10 - Qt 5.15.2
Ubuntu 21.04 / X11 - Qt 5.15.2
Arch Linux / X11 - Qt 5.15.2
When using a layer with a ShaderEffect on an item that contains text, the text renders incorrectly when the layer is enabled. Seems like a premultiplication issue but I'm not sure.
I noticed the issue with a custom made shader but it can be replicated with a "native" ShaderEffect.
Define a MyItem.qml file:
import QtQuick 2.15 import QtGraphicalEffects 1.15 Item { id: root layer.enabled: true layer.samplerName: 'source' layer.effect: ShaderEffect { fragmentShader: " #version 330 core // My whole application is using core 3.3 so that matches the global profile. Changing it back to default profile does not fix the issue anyways uniform highp sampler2D source; uniform lowp float qt_Opacity; in highp vec2 qt_TexCoord0; out highp vec4 out_color; void main() { // Just pass the source texture through and apply opacity (does not change anything if I do not multiply by the opacity) out_color = texture(source, qt_TexCoord0) * qt_Opacity; } " } }
And use it (in the screenshots it is used in an orange window)
MyItem {
width: 350
height: 200
Rectangle {
width: 50
height: 50
x: 3
y: 3
gradient: Gradient {
GradientStop { position: 0.0; color: "red" }
GradientStop { position: 1.0; color: Qt.hsla(1.0, 0, 0, 0) }
}
}
Text {
text: 'This is a test text. See if the text looks "normal"'
color: 'red'
}
}
This shader is supposed to have no effect since it just passes the premultiplied source to the output that expects a premultiplied color. I should get the same result whether I enable or not the layer. But I get the results seen in the screenshots attached.
Note that the same issue can be replicated by replacing my custom made shader by a ColorOverlay with "transparent" as color which preserves the input.
Expected behavior: I should have not visual difference between enabled/disabled shader effects when the shader does not alter the source.
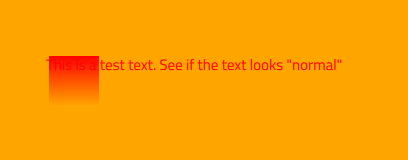
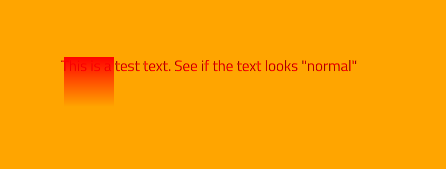
| Shader Effect Disabled | Shader Effect Enabled |
|---|---|
 |
 |