-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
6.2.1, 6.2.2
-
None
Porting my application from Qt 5.12 to 6.2, I have experienced this issue.
This is a minimal working example:
import QtQuick import QtQuick.Controls import QtQuick.Layouts Window { width: 640 height: 480 visible: true title: qsTr("GridTest") property int gridModel: 0 Timer { running: true repeat: false triggeredOnStart: false interval: 3000 onTriggered: gridModel += 5 } Flickable { anchors.fill: parent contentHeight: columnLayout.height ColumnLayout { id: columnLayout anchors.top: parent.top anchors.left: parent.left anchors.right: parent.right ProgressBar { Layout.fillWidth: true Layout.leftMargin: width / 4 Layout.rightMargin: width / 4 } GridLayout { Layout.fillWidth: true columns: 2 visible: gridModel != 0 Repeater { model: gridModel delegate: Loader { sourceComponent: testElement Layout.fillWidth: true } } } } } Component { id: testElement Rectangle { implicitWidth: 300 implicitHeight: width * 0.75 color: "red" border.width: 2 } } }
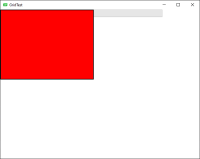
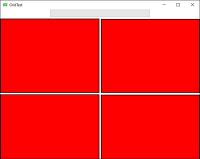
With this code, after the model of the Repeater inside the GridLayout changes, the newly created Items are not placed correctly.

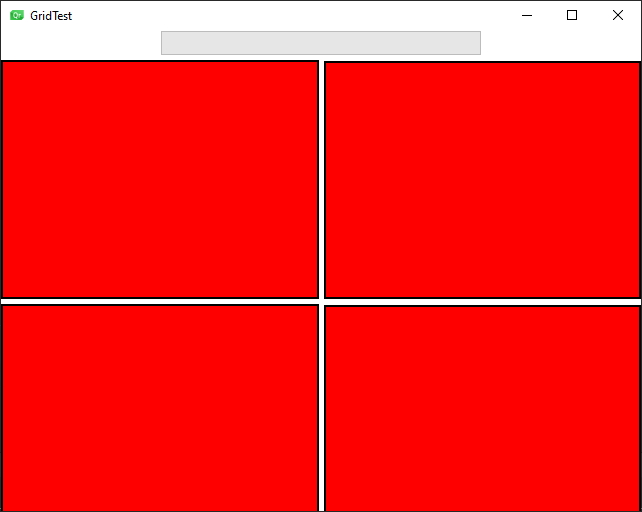
I found a workaround by changing the way the ProgressBar is layed out:
ProgressBar {
Layout.alignment: Qt.AlignHCenter
Layout.preferredWidth: parent.width / 2
}

It looks to me like both versions should be working and giving the same result. Unless I'm not understanding something about layouts.