-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
5.15.2, 5.15
-
Only tested on desktop environment. I haven't tested this on mobile yet.
First, in either the C++ or the qtquickcontrols2.conf, set the style to be "Material"
Then, run this code:
import QtQuick 2.15 import QtQuick.Window 2.15 import QtQuick.Controls 2.15 import QtQuick.Controls.Material 2.15 ApplicationWindow { width: 640 height: 480 visible: true title: qsTr("Hello World") ComboBox { Component.onCompleted: { var makeMeModel = []; for(var i=0;i<15;i++) { makeMeModel.push(i); } model = makeMeModel; } anchors.bottom: parent.bottom anchors.left: parent.left } }
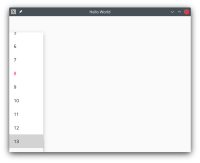
Then, click on the combo box and select "8". Then, click on the combobox again and you will notice that you can't easily select "14" anymore! It gets cut off each time.
This only applies to the Material Theme. The cutoff doesn't happen on other themes. Also, this only happens when the ComboBox is at the bottom of the screen. Resizing the window doesn't fix it.