-
Bug
-
Resolution: Fixed
-
P3: Somewhat important
-
6.3
-
None
-
21455028f (dev), a60639e6f (6.5)
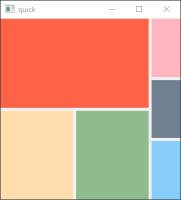
An example of a common question about layouts can be seen below:
import QtQuick import QtQuick.Controls import QtQuick.Layouts ApplicationWindow { id: root width: 300 height: 300 visible: true RowLayout { anchors.fill: parent ColumnLayout { Rectangle { color: "tomato"; Layout.fillWidth: true Layout.fillHeight: true } RowLayout { Rectangle { color: "navajowhite" Layout.fillWidth: true Layout.fillHeight: true } Rectangle { color: "darkseagreen" Layout.fillWidth: true Layout.fillHeight: true } } } ColumnLayout { Rectangle { color: "lightpink" Layout.fillWidth: true Layout.fillHeight: true } Rectangle { color: "slategray" Layout.fillWidth: true Layout.fillHeight: true } Rectangle { color: "lightskyblue" Layout.fillWidth: true Layout.fillHeight: true } } } }
The two ColumnLayouts both set Layout.fillWidth: true, so it's natural to think that they would both get the same width. However, because of the default 5 pixel spacing between the items in the RowLayout, the implicitWidth of the first ColumnLayout becomes larger, leaving less room for the second one. So in this case you can either:
- Set the spacing of the RowLayout to 0, or;
- Set preferredWidth to equal values on both ColumLayouts.
We should add a section to the documentation explaining stuff like this.
- relates to
-
QTBUG-91040 Improve QtQuick Layouts documentation on spans and how to have ratios/weights
-
- Closed
-
-
QTBUG-109437 Rework Qt Quick Layouts overview documentation page
-
- Closed
-
| For Gerrit Dashboard: QTBUG-98991 | ||||||
|---|---|---|---|---|---|---|
| # | Subject | Branch | Project | Status | CR | V |
| 448657,21 | Revamp Qt Quick Layouts overview documentation | dev | qt/qtdeclarative | Status: MERGED | +2 | 0 |
| 450146,2 | Revamp Qt Quick Layouts overview documentation | 6.5 | qt/qtdeclarative | Status: MERGED | +2 | 0 |