-
Bug
-
Resolution: Invalid
-
 Not Evaluated
Not Evaluated
-
None
-
6.2.1
-
None
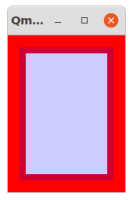
If a Rectangle with a semi-transparent color overlaps a border of another Rectangle underneath, sometimes there are strange rendering problems with extra bars in the vertical borders (but not horizontal borders, which look correct).
The problem appears with only certain border sizes (under 20 pixels).
If it were only a pixel or two I'd chalk it up to some kind of anti-aliasing, but at this scale it is so noticeable that maybe something else is out of whack. Also it only seems to occur in vertical structures, not horizontal (my monitor's pixels are square AFAICT).
STEPS TO REPRODUCE:
Put the code below in a file and run "qml" on it
RESULTS:
// Demo for strange rendering issue import QtQuick import QtQuick.Controls Rectangle { id: top visible:true; width:150; height:200; x:0; y:0; border.color: "red"; border.width: 23 color: "white" // This is semi-transparent overlay which covers "top" except for // a margin. The overlay's boundary, i.e. inside it's margin, falls in the middle of // the red margin in "top", and so only the inner portion of the red margin should // be tinted. // // **ISSUE** The left & right margins contain a wierd artifact -- // which looks like an extraneous rect which fills the // should-be-tinted space except for 1 pixel. // // The horizontal (top & bottom) margins look correct. Rectangle { id: tint anchors.fill: parent anchors.margins: 15 color:Qt.rgba(0,0,1,0.2); // mostly transparent blue } Component.onCompleted: { print(`top.x=${top.x} .y=${top.y} .width=${top.width} .height=${top.height}`); print(`tint.x=${tint.x} .y=${tint.y} .width=${tint.width} .height=${tint.height}`); } }