-
Bug
-
Resolution: Duplicate
-
 Not Evaluated
Not Evaluated
-
None
-
5.15.2
-
None
Creating a project with
QQuickStyle::setStyle("Material");
and a combobox positioned on the bottom of the window, causes the popup to change position on the second interaction with it.
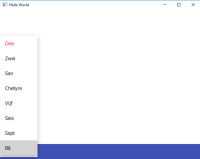
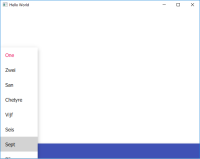
See f_interaction.png for the first interaction, and s_interaction.png for the second interaction in which the popup is positioned lower, hiding elements of the combobox.
Here is the code used to replicate the bug:
main.cpp
#include <QGuiApplication> #include <QQmlApplicationEngine> #include <QQuickStyle> int main(int argc, char *argv[]) { #if QT_VERSION < QT_VERSION_CHECK(6, 0, 0) QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); #endif QGuiApplication app(argc, argv); QQuickStyle::setStyle("Material"); QQmlApplicationEngine engine; const QUrl url(QStringLiteral("qrc:/main.qml")); QObject::connect(&engine, &QQmlApplicationEngine::objectCreated, &app, [url](QObject *obj, const QUrl &objUrl) { if (!obj && url == objUrl) QCoreApplication::exit(-1); }, Qt::QueuedConnection); engine.load(url); return app.exec(); }
main.qml
import QtQuick 2.15 import QtQuick.Window 2.15 import QtQuick.Layouts 1.15 import QtQuick.Controls 2.15 Window { id: window width: 640 height: 480 visible: true title: qsTr("Hello World") ColumnLayout { width: parent.width height: parent.height ScrollView { Layout.fillHeight: true Layout.fillWidth: true } ToolBar { height: 100 Layout.fillWidth: true ComboBox { id: boxofcombo model: ["One", "Zwei", "San", "Chetyre", "Vijf", "Seis", "Sept", "Bā"] } } } }
- duplicates
-
QTBUG-86731 Material Popup is not properly anchored after being opened more than once
-
- Closed
-