-
Bug
-
Resolution: Done
-
P2: Important
-
5.14.0, 5.15.0 Beta1
-
None
-
Ubutnu 18.04
-
-
cee8776777e72f2820f04f1df00e2aeebbf9af49 (qt/qtwebengine/5.15)
When displaying a web page containing an animated SVG in a WebEngineView with a transparent background, in a QQuickView, there appears to be ghosting when using the QSGRendererInterface::Software scene graph backend. Essentially during the animation, regions that previously weren't transparent, and are now transparent, aren't cleared with the background colour.
The OpenGL renderer however, appears to work appropriately.
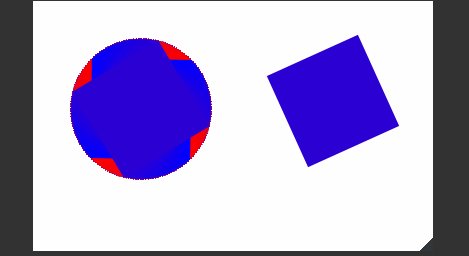
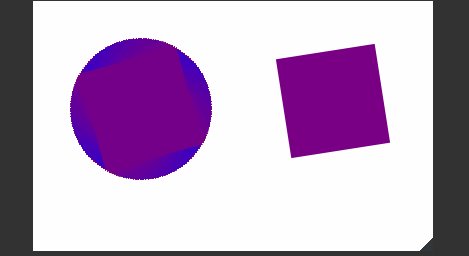
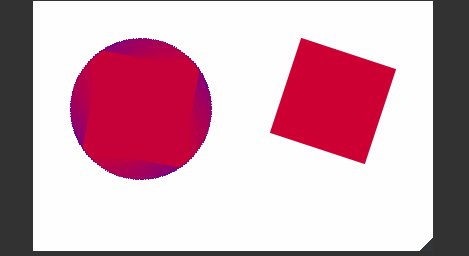
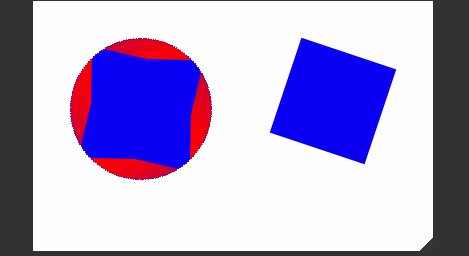
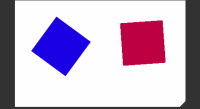
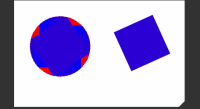
Here is a minimal example illustrating the issue. It shows two rotating squares, that transition from blue to red repeatedly. The rotating square on the left is an animated SVG rendered by the WebEngineView, and the square on the right is an animated QML Rectangle.
The square on the right (the QML Rectangle) always behaves correctly regardless of whether software or OpenGL is used as the scene graph backend. The square on the left continuously paints on top of itself when the software renderer is used, otherwise, when OpenGL is used, it appears just like the square on the right.
#include <QApplication> #include <QQmlComponent> #include <QtWebEngine> int main(int argc, char *argv[]) { QtWebEngine::initialize(); QApplication app(argc, argv); if ((argc > 1) && (argv[1][0] != '0')) { QQuickWindow::setSceneGraphBackend(QSGRendererInterface::Software); } QQuickView view; view.setColor(QColor(Qt::transparent)); view.setClearBeforeRendering(true); view.setSource(QUrl::fromLocalFile("test.qml")); view.show(); QQuickItem* rootItem = view.rootObject(); QObject *webEngineView = rootItem->findChild<QObject *>("web"); QString html = R"( <body> <svg width="200" height="200"> <rect x="50" y="50" width="100" height="100" style="fill: #0000ff;"> <animateTransform attributeType="XML" attributeName="transform" type="rotate" from="0 100 100" to="360 100 100" dur="3s" repeatCount="indefinite" /> <animate attributeName="fill" values="blue;red" dur="3s" repeatCount="indefinite" /> </circle> </svg> </body> )"; QMetaObject::invokeMethod(webEngineView, "loadHtml", Q_ARG(QString, html), Q_ARG(QUrl, QUrl("http://localhost"))); return app.exec(); }
import QtQuick 2.0 import QtQuick.Window 2.0 import QtWebEngine 1.10 Rectangle { id: root width: 400 height: 250 visible: true color: "white" WebEngineView { id: web anchors.fill: parent anchors.margins: 0 settings.showScrollBars: false backgroundColor: "transparent" objectName: "web" } Rectangle { x: 250 y: 50 width: 100; height: 100; NumberAnimation on rotation { loops: Animation.Infinite from: 0 to: 360 duration: 3000 } ColorAnimation on color { loops: Animation.Infinite from: "blue" to: "red" duration: 3000 } } }
Expected result (OpenGL):

Software rendering result: