-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
5.13.2, 5.14.0
-
None
-
macOS 10.15.1
Qt 5.13.2
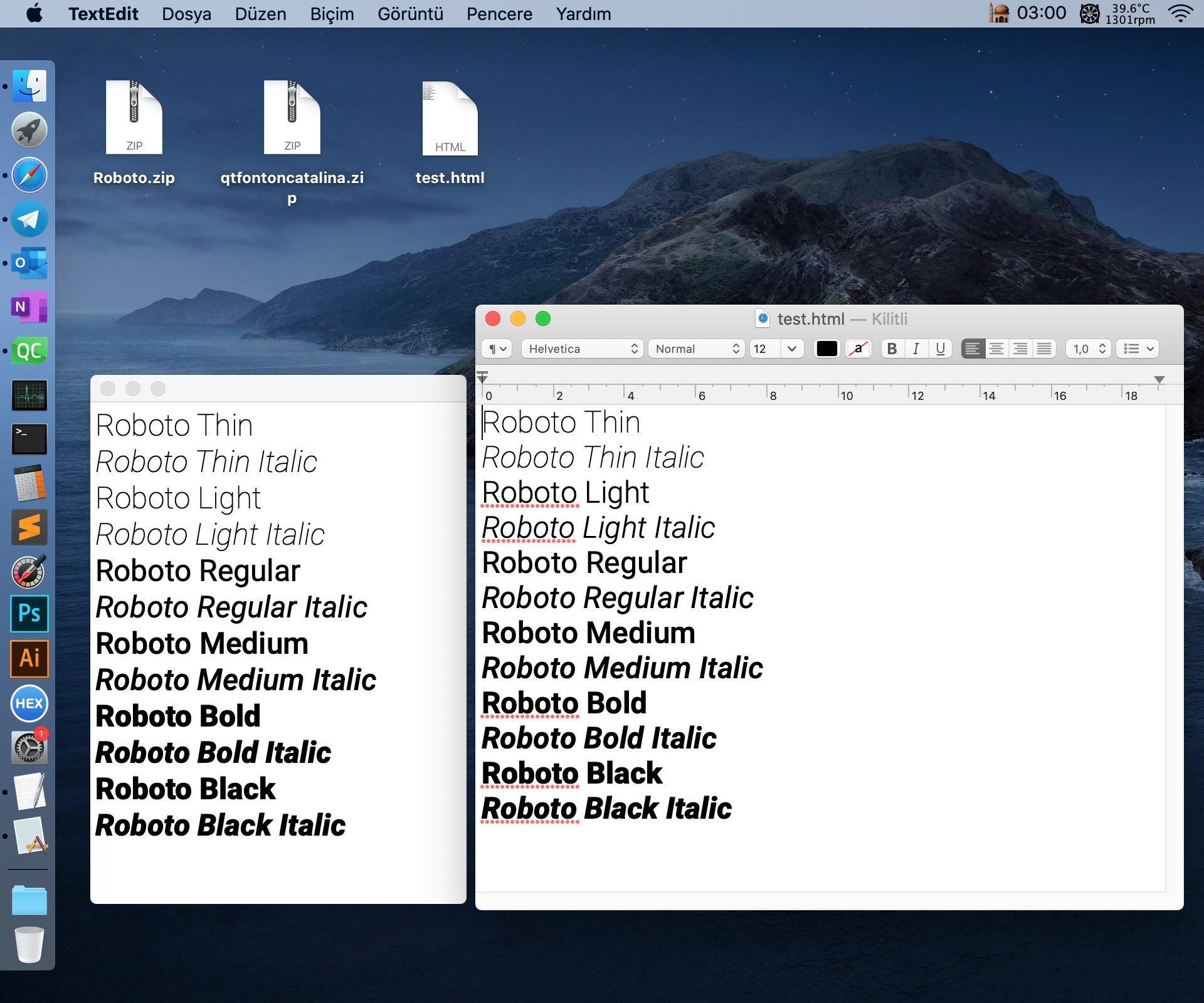
Fonts display with incorrect weights in macOS 10.15.1 Catalina. I've made a simple html content to see the difference. Here the same html file opened on both QTextEdit and built-in TextEdit application of macOS:

As far as I can tell there is a problem with Light and Bold versions of the font. I put an example application project below. Also the Roboto font (by Google) and other necessary things.
Moreover, if I remove the Roboto font from my system completely and try to register it only for my example application, via someting like that:
const QString& fontPath = QStringLiteral("/Users/omergoktas/Desktop/Roboto"); for (const QString& fontName : QDir(fontPath).entryList(QDir::Files)) QFontDatabase::addApplicationFont(fontPath + '/' + fontName);
This time the example application looks like that:

Thin and Light versions are thicker this time, which is weird. Shouldn't the fonts look the same no matter how you register them? Registering them into the OS or registering them only for the application via QFontDatabase.
- is required for
-
QTBUG-74860 Umbrella task for font selection issues
-
- In Progress
-