-
Bug
-
Resolution: Done
-
P2: Important
-
5.12.5, 5.13.1
-
-
b7030c2efb90fd1109166d8d476aeab7194c41e1 (qt/qtdeclarative/5.14)
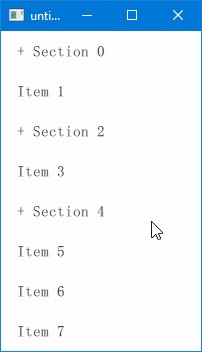
We're trying to use a ListView with DelegateModel to simulate a simple tree view. Here's the minimum implementation:
import QtQml.Models 2.12 import Qt.labs.qmlmodels 1.0 import QtQuick 2.12 import QtQuick.Window 2.12 import QtQuick.Controls 2.12 Window { visible: true width: 200 height: 320 DelegateModel { id: theModel model: ListModel { ListElement { role: "section" } ListElement { role: "item" } ListElement { role: "section" } ListElement { role: "item" } ListElement { role: "section" } ListElement { role: "item" } ListElement { role: "item" } ListElement { role: "item" } } filterOnGroup: "expanded" groups: DelegateModelGroup { name: "expanded" } delegate: DelegateChooser { role: "role" DelegateChoice { roleValue: "section" ItemDelegate { text: "+ Section " + index onClicked: { let i = DelegateModel.itemsIndex + 1; for (; i < theModel.items.count; ++i) { let item = theModel.items.get(i); if (item.model.role === "section") break; item.inExpanded = !item.inExpanded; } } } } DelegateChoice { roleValue: "item" ItemDelegate { text: "Item " + index } } } Component.onCompleted: items.addGroups(0, items.count, ["expanded"]) } ListView { anchors.fill: parent model: theModel } }
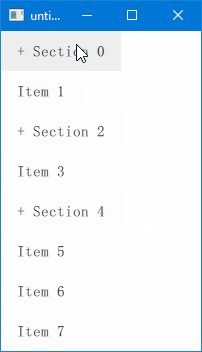
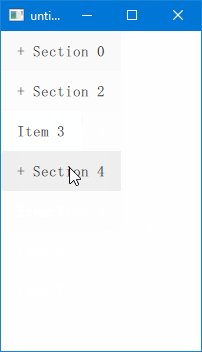
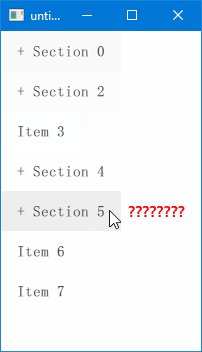
So far so good, but after expanding and collapsing some items, things get wired. Some of the normal items change into section items, see the attachment GIF.

This seems to be a cache issue with DelegateModel when it tries to reuse the old delegate of an item that already be removed from filtering group.
- relates to
-
QTBUG-75887 The delegate object in the Listview for DelegateModel with DelegateChoice is not being updated on role value change in the model
-
- Reported
-
| For Gerrit Dashboard: QTBUG-78297 | ||||||
|---|---|---|---|---|---|---|
| # | Subject | Branch | Project | Status | CR | V |
| 282381,2 | QQmlDelegateModel: Use cache item's index for resolving delegates | 5.14 | qt/qtdeclarative | Status: MERGED | +2 | 0 |