-
Bug
-
Resolution: Unresolved
-
P3: Somewhat important
-
None
-
5.12.1
-
None
Blurry images in HighDPI mode in Text Controls
When set html with images to Text control images are blurry. Example:
In main enable HighDPI support:
#include <QGuiApplication> #include <QQmlApplicationEngine> int main(int argc, char *argv[]) { QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling); QCoreApplication::setAttribute(Qt::AA_UseHighDpiPixmaps); QGuiApplication app(argc, argv); QQmlApplicationEngine engine; engine.load(QUrl(QStringLiteral("qrc:/main.qml"))); if (engine.rootObjects().isEmpty()) return -1; return app.exec(); }
In QML file I insert image from base64 string. But if I use SVG or PNG image from resource situation is same.
Text {
id: element
x: 53
y: 164
width: 218
height: 121
text: '<b>' + 'aaa' + '</b>' + '<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQAAAAEACAIAAADTED8xAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAAFiUAABYlAUlSJPAAAAvFSURBVHhe7ZxpruTIDQbnIr7/CXwlX6Odwwo1JNaqPZcIBGCgnyqTSX78Of7nj5zMPzvgCDkNW3wYZPYquFX2YR+3QAYrg+JkDXbtV0jZev77v/9sliPWQ9HyDTv1CdL0Gym7p8qVv8Fj5BV2J0NqPpLiWIkU9xEeKRN2BAjIe1LaKpei38Ozh2f0RhCHN6RUNSqPeQONGJVx38/8n0jp6Uwe+Qr6MhjDPZtpvyJlpWN58Cto0zCM8mDG+4oUjqGkBa+gcb3T/zuZ5xMpCoNLU56gif3S8wuZ4ZI0eE3SpiU0tEf6fBtzW5ImrR+kZUtobl/09ipmtSRNV3+U9i2h0b3Qz3uYz5I0Ud0grVxC09unh5cwkyVpirpT2rqEAbRM829gFDPS5PRAafEMxtAsDT+ACcxI09KTpN0zGEmDNFk6XZ+RJqQXSOtnMJ6maK9omj0jDUavlBlMMKR2aKliejwjDUNvkWHMYGAt0EyttHYizUBvl8FMMLbqaaBQOjojtV4rkfHMYIQVU3uJNHIidVwrlFFNMMhaqbo+WjiRGq3VysAmGGeVVFocnZtI/dUmZHgTjLYyaiyLhk2ktmpDMsIJBlwT1dVEqyZSQ7U5GeQMJl0HFVVDeyZSH7VpGeoEI6+AWkqhMROpfdqBjHaCwd9NFXXQkonUOO1GBjzB+G/l/iJoxkRqmfYnkw4IwX3cXAFtCFKbtGMZeUAUbuLO62lAkBqk3cvgAwJxB7fdzdOD1BodRMYfEIvLuediHh2kpuhQEoKAcFzLDbfy3CC1QweUKARE5EKuvpKHBqkROqwEIiAoV3HpfTwxSC3QwSUWAXG5hOsu43FBerxqkXAEhOZ8LrqJZwXp2ap/JSIB0TmZK67hQUF6sGqSoAQE6ExOv4OnBOmpqi8lLgExOo1zL+ARQXqk6gcJTUCYzuHE0yk/SM9T/SrRCYjUCZx1NIUH6WGqP0qAAoJ1NC6AVi0ZamsBKDlI71FdJTEKiNehHH8oxQbpMaobJEwBITuOg0+kzCA9Q3WzRCogagdx1gKkB6julGDVvAAUGKTqVXdKsAICdwSHnUVpQSpd9RCJV0DsdnPMQRQVpKJVD5SQBYRvHwcvQCpX9XCJWj0LQDlBqlX1cIlaQAR3sPcICglSoaonSeACgriVwxYglah6qsTu3gWghCDVp3qqxC4gjpvY/mMuD1JxqhdI+AJCuZ4DFiCVpXqZRPD6BeDaINWkeplEMCCaK9m7AKkg1YsliFcuABcGqRrV6yWLm3Zg9W+4Kkh1qN4icQyI6c9sX4BUhOqNEsqzF4BLglSB6o0SyoCw/sbGBUjXq94u0TxvATg+SHer3i7RDIjsD2xZgHSxaiUS0DMWgIODdKtqJRLQgOB+Y/UCpCtVq5KYHrsAHBmk+1SrkpgGxPcj6xYgXaZaoYT1qAXgsCDdpFqhhDUgxO9ZsQDpGtVqJbL7F4BjgnSHarUS2YAov+HXBUgXqFYuwXUBdEwJ7p4F4ADTr21KfD/ugAug3Up8XQAdU+IbkOkn3v9hIh2q2pCE2AXQMSXEaxeAHwXpRNWGJMQB4V7yZQHScarNSZRdAB1Tovz7AvB5kM5SbVHS/GoHPi1AOkW1UQm0C6BjSqB/WQA+NP3al8T6aQdcAB1CYu0C6JgSaxdAx5RYf14APjH92qOEe7kDLoCOIuF2AXRMCbcLoGNKuN8tAH80/dqvRHy2Ay6ADiQRdwF0TIm4C6BjSsSfF4B/Nv3auwR92gEXQMeSoLsAOqYE3QXQMSXoLoCOKUF3AXRMCfp8AfiHIH2t2p9kPXZgsQDpO9UuJe4ugI4pcXcBdEyJuwugY0rcXQAdU+LuAuiYEncXQMeUuLsAOqwkfk76QrVjCf2c9IVqxxL6OekL1Y4l9HPSF6odS+jnpC9UO5bQz0lfqHYsoZ+TvlDtWEI/J32h2rGEfk76QrVjCf2c9IVqxxL6OekL1Y4l9HPSF6odS+jnpC9UO5bQz0lfqHYsoZ+TvlDtWEI/J32h2rGEfk76QrVjCf2c9IVqxxL6OekL1Y4l9HPSF6odS+gL/kfxOprE3f9XCB1T4u4C6JgSdxdAx5S4uwA6psTdBdAxJe4ugI4pcXcBdEyJ+/MCFNKnqv1J1v8uwHwH0qeqnUnQI/3/Jp//mUhfq3YmQXcBdEwJugugY0rQXQAdU4LuAuiYEvS0AAX+2R3QfiXiU/oLLoAOJBF3AXRMibgLoGNKxF8uQIE/ugPao4R7lv6CC6CjSLhdAB1Twu0C6JgS7g8LUOATd0D7klgv019wAXQIibULoGNKrF0AHVNi/XUBCnzoDmgvEuin9BdcAO1fAu0C6JgS6B8XoMDn7oC2L1F+lf6CC6CdS5S3LUAhHafakIQ4INxLXv9rgR+5ANqyhPhN+gsugPYsId6zAIV0qGoTEt+AWD/x9g8FfuoCaJsS3/fpL7gA2q3Ed/MCFDjAHdDWJLgf019wAbRPCe5RC1BIF6hWK5ENiPIbvvy5wDEugLYjkf2W/sKKBSika1QrlLAGhPg9378ocJgLoC1IWH9If2HdAhTSZapVSUwD4vuRnz4qcKQLoHVLTH9Lf2H1AhTSlaqVSEADgvuNX78rcLALoLVKQH9Of2HLAhTSxao1SDpPWoACx7sAWp9Ec036CxsXoJCuV71RQhkQ1t9Y93WBS1wArUlCuTL9he0LUEhFqN4icQyI6c+s/kGBq1wArUPiuD79hS2/KXChO6B3SxA3pb+wdwEKqSDVyySCAdFcycafFbjWBdD7JIJb0184YAEKqSzVCyR8AaFcz/ZfFrg8SMWpni3J25H+wq4fFyjBBdBrJXb70l84bAEKqUTVkyRwAUHcyt7fFygkSIWqniFp253+wgFHFCjHBdDzJWpHpL9w8AIUUrmqB0rIAsK3j2NOKVBUkIpWPUTiFRC73Rx2UIHSglS66n7J1nHpLxx5VoECXQA9WoIVkLYjOGsBCukBqpslUgFRO4iDjytQZpCeobpBwhQQsuM4/sQCxboAeoSE6YT0F045tEDJ7oDukxgFZOtQTl+AQnqS6o8SoIBgHc1Z5xYoPEgPU/0q0QmI1AmceHSB8oP0PNUPEpqAMJ3DuacXeESQHqn6UuISEKPTOP2CAk8J0lNVkwQlIEBncsUdBR4UpAer/pWIBETnZC66psCzgvRs1SLhCAjN+Vx3U4HHBenxOrjEIiAul3DpZQWeGKQW6LASiICgXMXV9xV4aJAaoQNKFCZIyVXcsAAF3hqkduhQEoKAcFzLPbcWeHSQmqKDyPgDYnE5t11c4OlBao12L4MPCMQd3Hl3gQYEqUHasYw8IAo3cfP1BdoQpDZplzLsgBDcx/0VFGjGROqX9iQzDhj/rVRRRIGWTKSuaQcy2gkGfze11FGgMROpfdq0DHWCkVdARaU8oEMTqY/aosxygknXQXULUKBPE6mb2pCMcIIB10SNNRVo2ERqqzYhw5tgtJVRaVkP6NxE6q9WKwObwUTro+oFKNC/idRorVBGNcEga6X2+go0ckbquNYjE5pghBXTQIkP6OhE6rveLoOZweTqppkFKNDXGWkGeosMYwYDa4GWan1AjyfSMPRiGcMEQ2qH9iou0OwZaSp6gbR+BuNpiiaLfkDXZ6QJ6UnS7hmMpEEaLv0BE5iRpqXHSpdnMIk2aX4BCsxhSRqb7pS2LmEALdPDGx4wkyVpirpBWrmEprdPPy95wHyWpInqj9K+JTS6F3p7zwNmtSRNVz9Iy5bQ3L7o81UPmNuSNGlN0qYlNLRHen7bA2b4RBr84NKUJ2hiv/T/wgfM8xUpCkNJC15B43pnlHf+hfE+kZLRvTz7Cdo0DMM9+AHTfkUKSmfyyFfQmsEY9Nl/YfhvSOlpVB7zBhoxKqO//y/E4T0pVZVL0e/h2cNjIzIE5CMpbZVIcR/hkTJhRz5Ban4gZfECufgHeIy8wu78CmlaTwruWjllJRQt37BTWyBllUFxsga7dgxk8EK4WPZhH0+HwG6FU+QM/vz5PxBCPdjmtFhFAAAAAElFTkSuQmCC" width="64" height="64">'
font.pixelSize: 12
}
I insert 256x256 image with size 64x64.
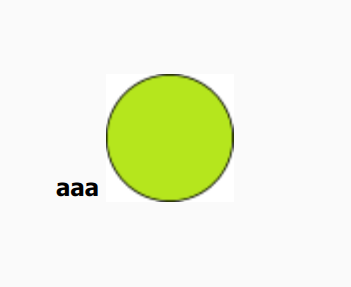
On screen I see this picture:

Image size is 128x128 pixels. It is true, because I have device pixel ratio = 2 and 64 * 2 = 128. But source rendered image is 64x64 pixels. I think that engine not use device pixel ratio information and generate 64x64 pixels pixmap.
It is bug or may be I can solve this?
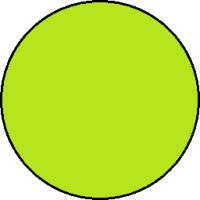
Source image in attachment.
- relates to
-
QTBUG-59252 QML Text does not support devicePixelRatio for images
-
- Reported
-
-
QTBUG-97404 SVG images are blurry on macOS
-
- Closed
-