-
Bug
-
Resolution: Done
-
P2: Important
-
5.11.1
-
None
One can reproduce within the Nano Browser example. Run the example, open the DevTools console using the dropdown menu on the right of the URL bar, and then try debugging a key event with something like:
document.addEventListener("keydown", function(event) { if (event.keyCode == 65) { debugger; } });
Then, focus the open page, and type Ctrl + Shift + A. The debugger will pause execution, and you can then inspect variables within scope.
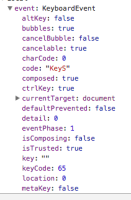
I notice a few oddities for the key down event:
- The key attribute is the empty string; I would expect it to be the uppercase A;
- The code attribute is wrong, and displays "KeyS". It seems to display this code regardless of what keys were pressed. I would expect KeyA in this case.
I don't see either of these issues in Chrome 67.0.3396.99, Firefox 61.0.1.
Note that these attributes are necessary for determining the actual key pressed by the user, as key codes are not unique across different keyboard layouts. For example, the comma key , has a key code of 188 when using a keyboard with an English layout, and the left-arrow key < also has a key code of 188 when using a keyboard with a German layout.
- depends on
-
QTBUG-69608 cocoa: key press events for modifier keys do not have nativeVirtualKey
-
- Closed
-
- relates to
-
QTBUG-70151 Bare 'Ctrl' / 'Command' keypresses are swapped
-
- Closed
-
- resulted in
-
QTBUG-81783 event.key shows corrupt value for some key combinations
-
- Closed
-
-
QTBUG-71454 Option key accents add an extra character on macOS/Webengine+Japanese input
-
- Closed
-
| For Gerrit Dashboard: QTBUG-69442 | ||||||
|---|---|---|---|---|---|---|
| # | Subject | Branch | Project | Status | CR | V |
| 234681,10 | Fix some issues with QKeyEvent->WebKeyboardEvent conversion | 5.11 | qt/qtwebengine | Status: ABANDONED | -2 | 0 |
| 234684,1 | xcb: Fix QKeyEvent::text() with Qt::ControlModifier | 5.11 | qt/qtbase | Status: ABANDONED | 0 | 0 |
| 236560,3 | WebEventFactory: Consistently unswap Control and Meta on macOS | 5.12 | qt/qtwebengine | Status: MERGED | +2 | 0 |
| 236561,4 | WebEventFactory: Fix WebKeyboardEvent::native_key_code on Windows and Linux | 5.12 | qt/qtwebengine | Status: MERGED | +2 | 0 |
| 236562,4 | WebEventFactory: Fix WebKeyboardEvent::dom_code on macOS | 5.12 | qt/qtwebengine | Status: MERGED | +2 | 0 |
| 236563,4 | WebEventFactory: Fallback for WebKeyboardEvent::dom_code | 5.12 | qt/qtwebengine | Status: MERGED | +2 | 0 |
| 236564,4 | WebEventFactory: Use QKeyEvent::key() if QKeyEvent::text() is empty | 5.12 | qt/qtwebengine | Status: MERGED | +2 | 0 |
| 237609,4 | WebEventFactory: Use runtime platform detection | 5.12 | qt/qtwebengine | Status: MERGED | +2 | 0 |