-
Bug
-
Resolution: Duplicate
-
P2: Important
-
None
-
5.9.1, 5.9.2
-
None
-
Windows 10 x64
Kubuntu 16.04 with backports PPA
HighDPI display, but the issue occurs also when disabling scaling in Windows display settings.
Steps to reproduce:
- Create a new Qt Quick Application in Qt Creator 4.3.0
- Select Qt 5.8 as minimal required version
- Open MainForm.ui.qml in Design view
- Run program
Expected result:
- The running application should look equal or fairly similar to the preview.
Actual result:
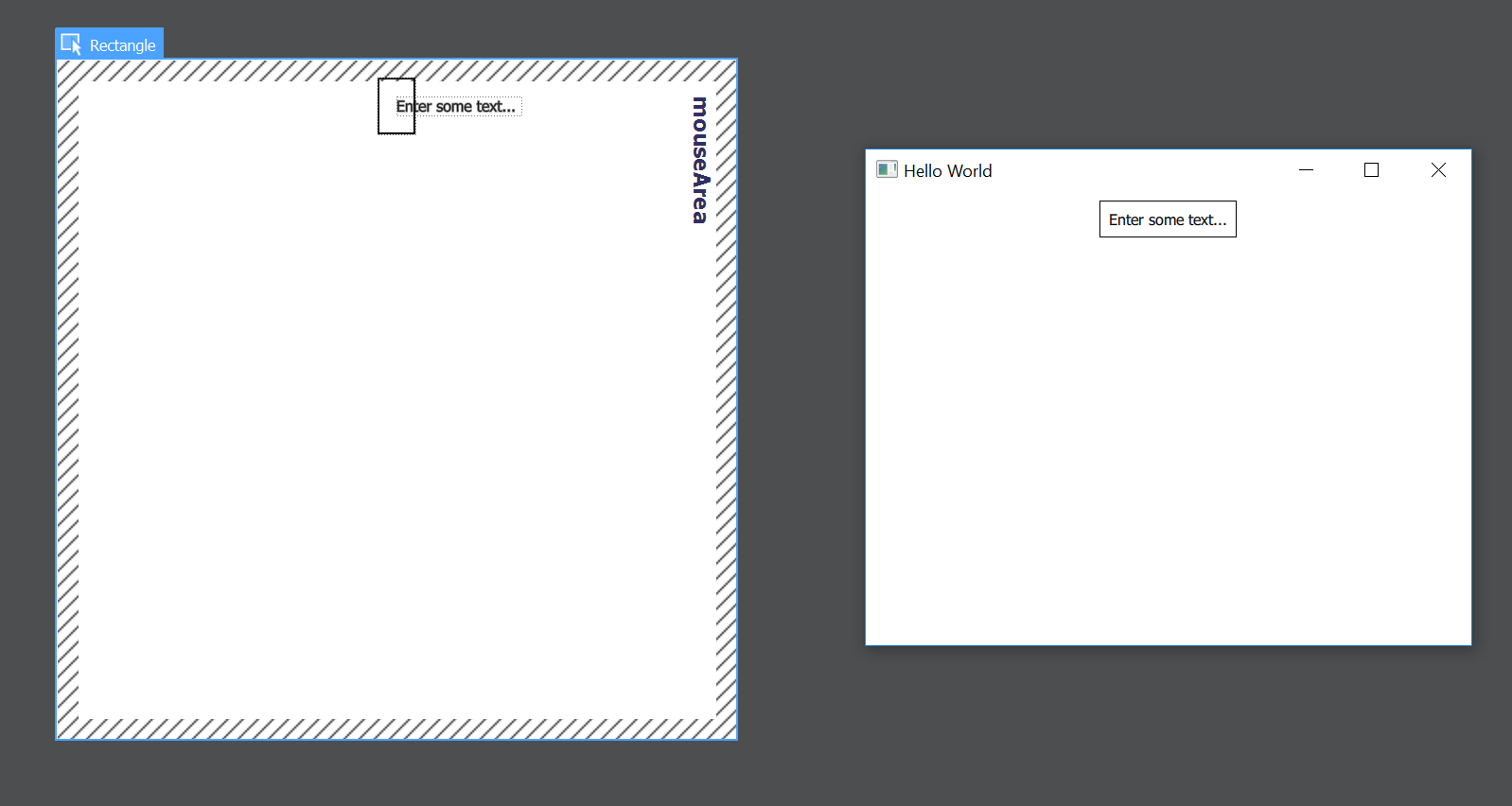
- The box around the text has the wrong size in the preview and does not scale to the size of the text. See the attached image. The preview is shown to the left and the running application is shown to the right:

main.qml:
import QtQuick 2.8 import QtQuick.Window 2.2 Window { visible: true width: 640 height: 480 title: qsTr("Hello World") MainForm { anchors.fill: parent mouseArea.onClicked: { console.log(qsTr('Clicked on background. Text: "' + textEdit.text + '"')) } } }
MainForm.ui.qml:
import QtQuick 2.8 Rectangle { property alias mouseArea: mouseArea property alias textEdit: textEdit width: 360 height: 360 MouseArea { id: mouseArea anchors.fill: parent } TextEdit { id: textEdit text: qsTr("Enter some text...") verticalAlignment: Text.AlignVCenter anchors.top: parent.top anchors.horizontalCenter: parent.horizontalCenter anchors.topMargin: 20 Rectangle { anchors.fill: parent anchors.margins: -10 color: "transparent" border.width: 1 } } }
- duplicates
-
QTBUG-63153 TextEdit does not calculate the implicitWidth in a designer use case
-
- Closed
-
| For Gerrit Dashboard: QTBUG-62916 | ||||||
|---|---|---|---|---|---|---|
| # | Subject | Branch | Project | Status | CR | V |
| 202216,2 | QQuickTextEdit: Set requireImplicitWidth to false again | 5.9 | qt/qtdeclarative | Status: ABANDONED | -1 | 0 |