-
Bug
-
Resolution: Invalid
-
P2: Important
-
None
-
5.3.1, 5.3.2
-
Linux - (Ubuntu 12.04, kernel - 3.13.0-57-generic)
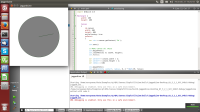
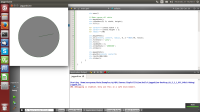
Anti-aliasing of Canvas does not work in Qt 5.3. Even after making the
antialiasing property of Canvas true, the line looks jagged or not smooth.
Attached images with both anti-aliasing enabled/disabled for you reference.
Code for your reference:
import QtQuick 2.0 Rectangle { width: 400 height: 400 Canvas { id:canvas width: 400 height: 400 antialiasing: true //false onPaint: { var ctx = canvas.getContext('2d'); ctx.save() // Make canvas all white ctx.beginPath(); ctx.clearRect(0, 0, width, height); ctx.fill(); var centerX = canvas.width / 2; var centerY = canvas.height / 2; var radius = 140; ctx.beginPath(); ctx.arc(centerX, centerY, radius, 0, 2 * Math.PI, false); ctx.fillStyle = 'grey'; ctx.fill(); ctx.lineWidth = 1; ctx.strokeStyle = '#003300'; ctx.stroke(); ctx.beginPath(); ctx.moveTo(centerX, centerY); ctx.lineTo(300,180); ctx.stroke(); } } }
import QtQuick 2.0 Rectangle { width: 400 height: 400 Canvas { id:canvas width: 400 height: 400 // antialiasing: true //false onPaint: { var ctx = canvas.getContext('2d'); ctx.save() ctx.beginPath(); ctx.clearRect(0, 0, width, height); ctx.fill(); var centerX = canvas.width / 2; var centerY = canvas.height / 2; var radius = 140; ctx.lineWidth = 1; ctx.strokeStyle = '#003300'; ctx.stroke(); ctx.beginPath(); ctx.moveTo(50, 50); ctx.lineTo(300,50); ctx.stroke(); ctx.beginPath(); ctx.moveTo(50, 100); ctx.lineTo(300,100); ctx.stroke(); ctx.beginPath(); ctx.moveTo(50, 150); ctx.lineTo(300,250); ctx.stroke(); } } }