-
Bug
-
Resolution: Invalid
-
 Not Evaluated
Not Evaluated
-
5.3.1
-
Windows 8.1
import QtQuick 2.0 import QtQuick.Layouts 1.1 import QtQuick.Controls 1.2 Rectangle { width: 400 height: 400 ListModel { id: testModel } TableView { id: table model: testModel anchors.fill: parent focus: true Component.onCompleted: { for (var i=0; i<=500; i++) { testModel.append({"no":"No " + i, "enabled":false}); } } TableViewColumn { role: "no" title: "No." width: 70 } TableViewColumn { role: "enabled" width: 70 } TableViewColumn { role: "enabled" width: 50 delegate: CheckBox { anchors.fill: parent checked: styleData.value onClicked: { testModel.setProperty(styleData.row, styleData.role, checked) } } } } }
- Run the above code.
- The code will create 500 rows with all "enabled" set to false.
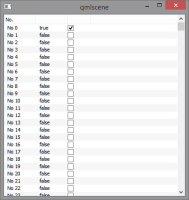
- Use mouse to tick the CheckBox in first row. Value in "enabled" column changed to "true", as shown in CheckBox1.jpg
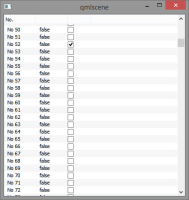
- Press PageDown a few times slowly, you will see CheckBox in some rows are ticked too, although their styleData.value are actually false, as shown by the "enabled" column which is showing "false". Please see CheckBox2.jpg.
- It seems like styleData.value binding is broken after the checked state is changed.