-
Bug
-
Resolution: Invalid
-
 Not Evaluated
Not Evaluated
-
None
-
5.1.0 , 5.1.1, 5.2.0 Beta1
-
Windows7+ Qt5.1.0 or Qt5.1.1 or Qt5.2.0beta1
Drawing a vertical line or horizontal line in Canvas, the canvas will lengthen the size of the line if next point goes back.
eg.
import QtQuick 2.0 Item { Canvas { id: canvas smooth: true width: 800; height: 600 onPaint: { var ctx = canvas.getContext('2d'); ctx.clearRect(0, 0, canvas.width, canvas.height); ctx.rotate(canvas.rotate); ctx.lineWidth = 5; ctx.strokeStyle = ctx.createPattern("red", Qt.SolidPattern); ctx.beginPath() ctx.moveTo(10, 10) ctx.lineTo(30, 10) ctx.stroke() ctx.beginPath() ctx.moveTo(10, 20) ctx.lineTo(30, 20) ctx.lineTo(20, 20) //goes back 10 horizontally, and the line will be resized ctx.stroke() ctx.restore() } //end of onPaint } //end of Canvas }
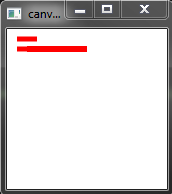
the lengths of the two lines should be same, but they are not.
the same problem also happens for vertical lines.
please check the screen shot(in Attachment)