-
Bug
-
Resolution: Cannot Reproduce
-
 Not Evaluated
Not Evaluated
-
4.7.4
-
None
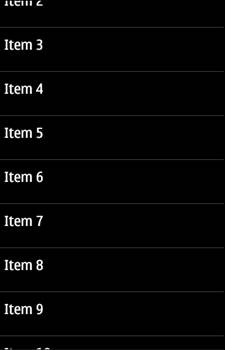
When calling a ListModel move() method for items, where one of them is only partially visible on the screen (as 'Item 2' on the screen below), decrease y position of each list item by value equal item height. First item gets negative position. It only affects items at the top of the screen, replacing items at the bottom works fine.

import QtQuick 1.1 import com.nokia.symbian 1.1 Page { id: mainPage ListModel { id: dataModel ListElement {itemId: 1;} ListElement {itemId: 2;} ListElement {itemId: 3;} ListElement {itemId: 4;} ListElement {itemId: 5;} ListElement {itemId: 6;} ListElement {itemId: 7;} ListElement {itemId: 8;} ListElement {itemId: 9;} ListElement {itemId: 10;} ListElement {itemId: 11;} ListElement {itemId: 12;} ListElement {itemId: 13;} ListElement {itemId: 14;} ListElement {itemId: 15;} } Component { id: delegate ListItem { id: listItem Column{ anchors.fill: listItem.paddingItem ListItemText { role: "Title" platformInverted: window.platformInverted text: "Item " + itemId width: parent.width } } onClicked: { if(index > 0){ console.log("\nReplacing item " + index + " with item" + (index -1) + "\n") dataModel.move(index - 1, index, 1) } } onYChanged: { console.log("ITEM " + index + ", Y changed to: " + y) } } } ListView { id: listView anchors.fill: parent model: dataModel delegate: delegate cacheBuffer: 70 } }
The output when clicking on 'Item 3':
Replacing item 2 with item1 ITEM 0, Y changed to: -70 ITEM 1, Y changed to: 0 ITEM 3, Y changed to: 140 ITEM 4, Y changed to: 210 ITEM 5, Y changed to: 280 ITEM 6, Y changed to: 350 ITEM 7, Y changed to: 420 ITEM 8, Y changed to: 490 ITEM 9, Y changed to: 560 ITEM 10, Y changed to: 630
