-
Bug
-
Resolution: Unresolved
-
P2: Important
-
None
-
6.5.0 RC
-
None
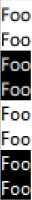
When rendering text in Qt Quick with layer.enabled, then subpixel antialiasing will not work, since we are flattening the color into a single alpha channel. When drawing with black text, we get grayscale antialiasing when layer.enabled is true, but the same does not happen when drawing with any other color for some reason.
Test app:
import QtQuick 2.15 import QtQuick.Window 2.15 Window { width: 640 height: 480 visible: true title: qsTr("Hello World") color: "white" Column { anchors.fill: parent Text { text: "Foo" renderType: Text.QtRendering color: "black" } Text { text: "Foo" renderType: Text.QtRendering layer.enabled: true color: "black" } Rectangle { width: t.implicitWidth height: t.implicitHeight color: "black" Text { id: t text: "Foo" renderType: Text.QtRendering color: "white" } } Rectangle { width: t2.implicitWidth height: t2.implicitHeight color: "black" Text { id: t2 text: "Foo" renderType: Text.QtRendering color: "white" layer.enabled: true } } Text { text: "Foo" renderType: Text.NativeRendering color: "black" } Text { text: "Foo" renderType: Text.NativeRendering layer.enabled: true color: "black" } Rectangle { width: t3.implicitWidth height: t3.implicitHeight color: "black" Text { id: t3 text: "Foo" renderType: Text.NativeRendering color: "white" } } Rectangle { width: t4.implicitWidth height: t4.implicitHeight color: "black" Text { id: t4 text: "Foo" renderType: Text.NativeRendering color: "white" layer.enabled: true } } } }