import QtQuick
import QtQuick.Controls
ApplicationWindow {
width: 640
height: 480
visible: true
title: "quick"
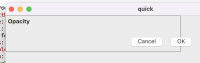
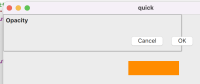
Dialog {
id: root
objectName: "opacityDialog"
title: qsTr("Opacity")
modal: true
dim: false
focus: true
visible: true
width: 400
footer: DialogButtonBox {
Button {
objectName: "opacityDialogOkButton"
text: qsTr("OK")
DialogButtonBox.buttonRole: DialogButtonBox.AcceptRole
}
Button {
objectName: "opacityDialogCancelButton"
text: qsTr("Cancel")
DialogButtonBox.buttonRole: DialogButtonBox.RejectRole
}
}
}
}
Bug
P2: Important
QTBUG-102558 DialogButtonBox not regenerating layout on change of child Button width