-
Suggestion
-
Resolution: Unresolved
-
 Not Evaluated
Not Evaluated
-
None
-
None
-
None
The generated codes from QDS template and Figma bridge are far different. We need to have the consistency for user.
For instance, below is the button code generated by the each tool.
| QDS | Figma Bridge | |
|---|---|---|
| Base Element | Button | T.Button |
| implicitWidth/Height | formula with calculating padding | fit to template background |
| background | defined in the file | ButtonTemplate.ui.qml |
| contentItem | defined in the file | defined as void (Item {}) |
| State Logic | simply defined in the file | fully defined in the file |
| State definition | defined in the file | ButtonTemplate.ui.qml |
| Setting inset property | Available | Not available |
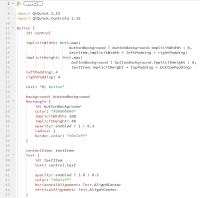
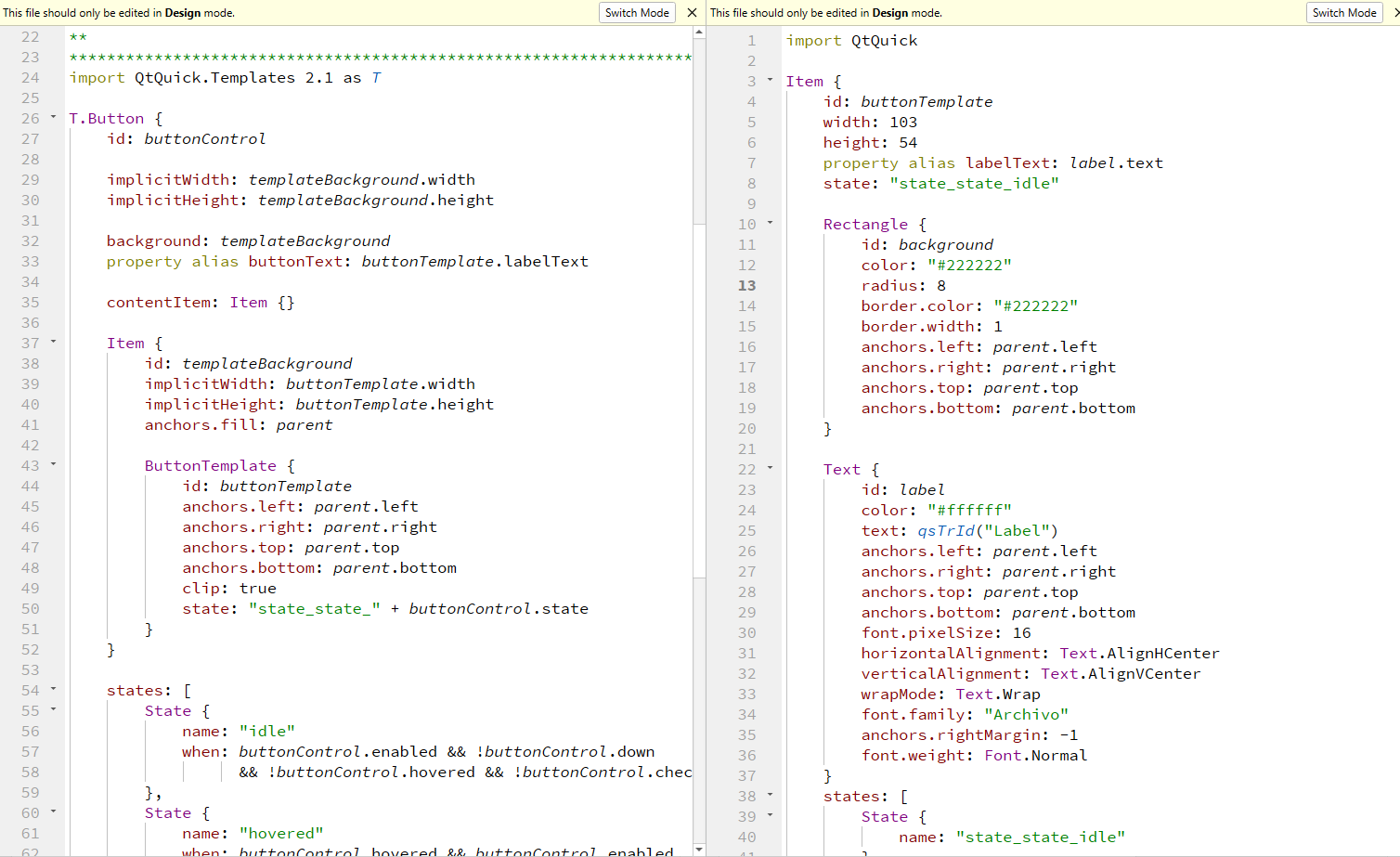
MyButton and ButtonTemplate generated by Figma Bridge

Custom Button code generated by QDS (File -> New File -> Qt Quick Controls -> Custom Button)